Ready to spice up your search results and give them a little extra flair? Well, let me introduce you to a game-changer in the world of Shopify SEO – Rich Snippets!
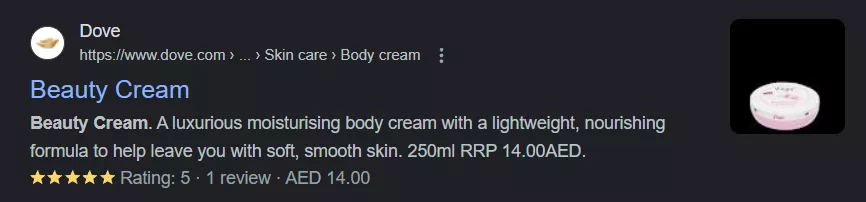
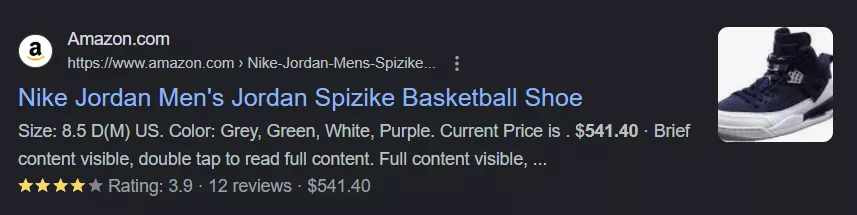
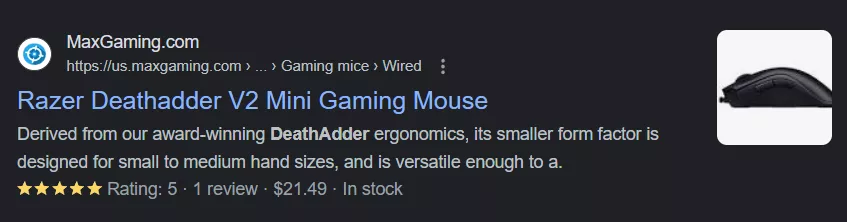
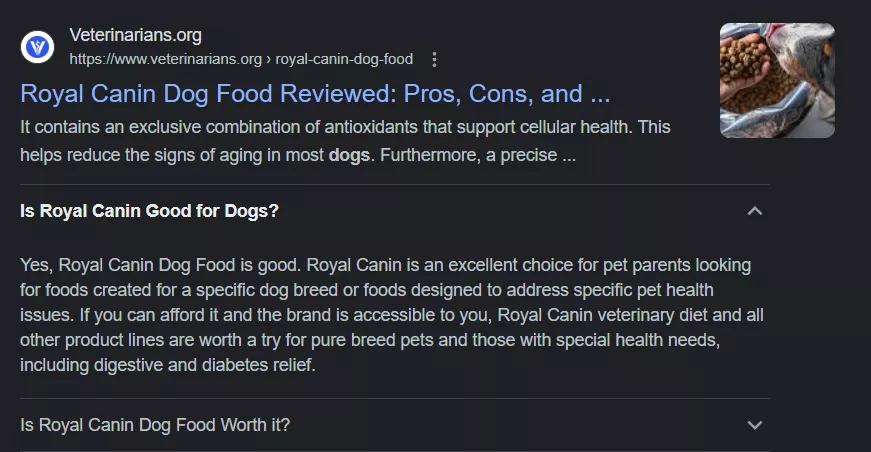
Picture this: you’re scrolling through search results, and suddenly, one listing catches your eye with a star rating, review count, and maybe even a mouth-watering image.
That’s a Rich Snippet in action! These little gems are like a mini advertisement for your website, grabbing attention and enticing users to click.
So, what exactly are Rich Snippets? They’re like the VIP section of search results, providing additional information immediately. With Rich Snippets, you can showcase important details about your content, such as ratings, prices, availability, and more.
It’s like giving your website a stylish makeover that searchers can’t resist! But there’s more to Rich Snippets than just looking good!
This article teaches you how to implement and optimize Rich Snippets on your Shopify store.
What are Rich Snippets?
Rich Snippets are special pieces of code you add to your webpages that help search engines better understand the content.
This not only helps with ranking but also allows you to showcase extra information in search results which can be incredibly useful for drawing eyes and clicks.
When someone searches for a product or service related to your business, having a Rich Snippet show up in the results can be the difference between someone clicking on you or your competitor.
Types of Rich Snippets for eCommerce
For eCommerce websites, there are a variety of Rich Snippets available for use, such as:
Reviews: Displays the average rating for a product, plus the number of reviews.

Price: Shows the current price and additional information such as currency, availability, and discounts.

Product: Showcase an image of your product, description, and review ratings.

Events: Add dates, locations, and ticket information to search results.
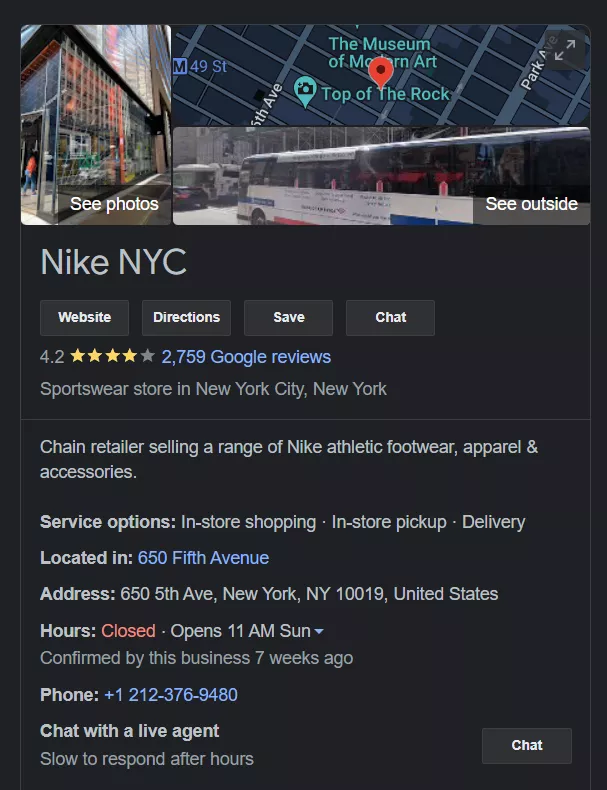
Organization: Displays the business name, logo, address, and contact information.

Frequently Asked Questions: Shows questions and answers related to your products or services.

What is a Structured Data?
Structured data is the code that enables Rich Snippets to appear in search results. It takes your content and breaks it down into smaller elements, such as titles, descriptions, ratings, etc. This makes it easier for search engines like Google to understand what your page is about and rank it accordingly.
Like any other code, you must use specific syntax when writing structured data. Several types of structured data languages are in use today, but the most popular ones are Schema.org and JSON-LD.
Structured Data Basics
There are 3 structured data formats:
- JSON-LD
- Microdata
- RDFa
When it comes to structured data, three main formats are commonly used:
JSON-LD (JavaScript Object Notation for Linked Data)
JSON-LD is a lightweight and flexible format that allows webmasters to include structured data within a web page’s HTML. It uses a script tag to embed the structured data directly into the page’s code, making it easy to implement and maintain. JSON-LD follows the Linked Data standards, making it compatible with other linked data sources on the web.
RDFa (Resource Description Framework in Attributes)
RDFa is an extension of HTML and XML that allows the embedding of structured data directly into the markup of web pages. It uses attributes within HTML tags to define the relationships and properties of the content. RDFa provides a way to add semantic information to the existing HTML elements, making it accessible to humans and machines.
Microdata
Microdata is another format for adding structured data to web pages. It uses HTML5 attributes to mark up specific elements and associate them with predefined item types and properties. Microdata follows a straightforward syntax that allows webmasters to include structured data directly within the HTML tags of their content.
Each of these structured data formats has its own syntax and implementation approach. However, they all serve the same purpose of organizing and labeling data in a structured manner, making it easier for search engines and other systems to understand and interpret the content on a web page.
It’s worth noting that while these formats differ in syntax, they all adhere to the schema.org vocabulary, which provides a standardized set of schemas and types that can be used to define the structured data elements on a webpage.
By using any of these structured data formats, webmasters can enhance the visibility and relevance of their content in search engine results, leading to better indexing, richer search snippets, and improved user experiences.
Structured Data Types
Product: This structured data type allows you to provide detailed information about each individual product you offer. It lets you specify attributes such as product name, description, price, availability, etc.
Offer: With the “Offer” structured data. You can describe the specific pricing options and details associated with your products. It allows you to include information such as price, currency, availability, and any special offers or discounts.
AggregateRating: This structured data type lets you summarize the overall rating and reviews for each product. It provides a consolidated rating based on multiple reviews and the total number of reviews received.
Article: If you have a blog or publish articles on your website, the “Article” structured data is perfect for describing your blog posts and articles. It lets you provide details like the article title, author, publication date, and a brief summary.
Organization: The “Organization” structured data type allows you to provide comprehensive details about your company. It includes the company name, logo, address, contact details, social media profiles, and more.
WebSite: This structured data type describes how to search and navigate your website effectively. It provides essential information about the organization of your website, including the URL structure, site name, search features, and other relevant details.
BreadcrumbList: Breadcrumbs provide a navigational hierarchy for your website pages, and the “BreadcrumbList” structured data helps describe this hierarchy. It allows you to specify the sequence of pages leading to the current page, enhancing user understanding and navigation.
FAQPage: Frequently Asked Questions (FAQs) are common on many websites, and the “FAQPage” structured data type helps describe the questions and answers used on your pages. It enables you to provide a list of frequently asked questions along with their corresponding answers.
Recommendations for Shopify stores
Implementing structured data can be beneficial for every page in an eCommerce store. It helps search engines understand the context of a page better, leading to richer search snippets and higher ranking potential.
While each eCommerce store may have unique characteristics, there are generally recommended types of pages and structured data to consider.
Homepage:
Organization: Utilize this structured data to provide comprehensive details about your company.
WebSite: Use this markup to guide search engines on how to navigate and search your eCommerce website effectively.
Collection Pages:
BreadcrumbList: Ensure your breadcrumb navigation is marked up with schema to link back to the homepage and potentially parent collections, facilitating search engine understanding.
FAQPage: Include a list of frequently asked questions on your collections page, and mark it up as FAQPage to provide additional valuable content and increase the likelihood of a rich snippet.
Products:
BreadcrumbList: Make sure your breadcrumb navigation is marked up to include links back to the homepage, relevant collections, and sub-collections.
Product: Using structured data to help search engines understand and present this information accurately, describe the specific product details.
Offer: Provide structured data to describe each product’s pricing options and stock availability.
AggregateRating: Summarize each product’s overall rating and reviews, enhancing user insights and search engine comprehension.
Blog Posts:
BreadcrumbList: Use schema markup on your breadcrumb navigation, linking it to the homepage and the primary blog page.
Article: Employ structured data to describe important elements of your blog posts, including the title, author, and content.
Checking your existing structured data
Once you’ve implemented structured data on your web pages, checking and monitoring how search engines interpret this data is important. You’ll want to ensure that the information presented in the SERP is accurate and up-to-date.
Shopify provides an excellent tool called Rich Snippets that can be used to check and monitor your structured data. This tool will allow you to test the legitimacy of your markup and verify how search engines interpret it.
It also provides helpful insights on what can be improved or changed, allowing you to optimize your structured data for better visibility and performance in SERPs.
Alternatively, you can also use Google Search Console for a site-wide check-up.
You’ll find a handy “enhancements” section in the sidebar within the GSC interface. This section provides valuable insights and recommendations for structured data implementation across your website.

By navigating to the “enhancements” section, you can uncover any issues or opportunities related to structured data on your site. GSC will highlight any errors, warnings, or valid items it detects, helping you identify areas for improvement.
Furthermore, GSC offers guidance and suggestions on how to resolve any structured data issues it identifies. It provides specific details and explanations, ensuring you have the necessary information to take appropriate action.
Using GSC for your site-wide check-up ensures you have a comprehensive understanding of the structured data landscape on your website.
Checking Individual Pages
To check individual pages using the Rich Results Test, you can follow these steps:
Access the Rich Results Test: Visit the Google Rich Results Test tool.

1) Enter the URL: In the tool’s interface, enter the URL of the specific page you want to check for rich results. You can manually type in the URL or copy and paste it into the provided field.
2) Initiate the test: Click on the “Test URL” button to initiate the test. The tool will then analyze the page and provide a detailed report on the rich results detected.
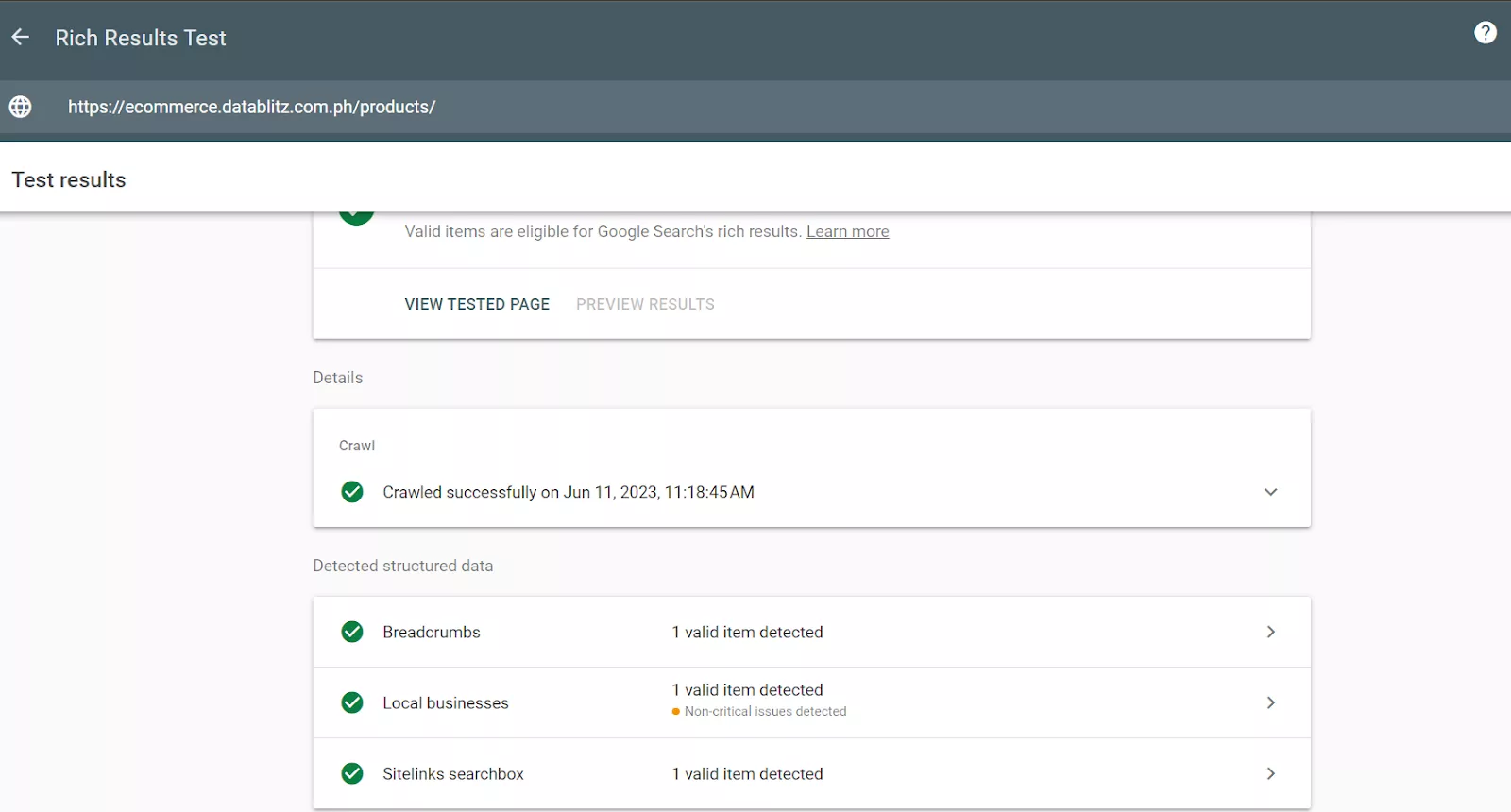
3) Review the results: The Rich Results Test will display the outcome of the analysis. It will indicate whether any eligible rich results were found on the page and provide a summary of the detected rich results, if applicable.

4) Explore the details: You can further explore the details of the detected rich results by expanding the individual result sections in the report. This will provide insights into the specific structured data markup and its impact on the page’s appearance in search results.
5) Address any issues: If any issues or errors are identified, the Rich Results Test will highlight them in the report. It will provide guidance and suggestions on fixing the issues, helping you ensure that your page meets the requirements for rich results.
How to add Structured Data to Shopify
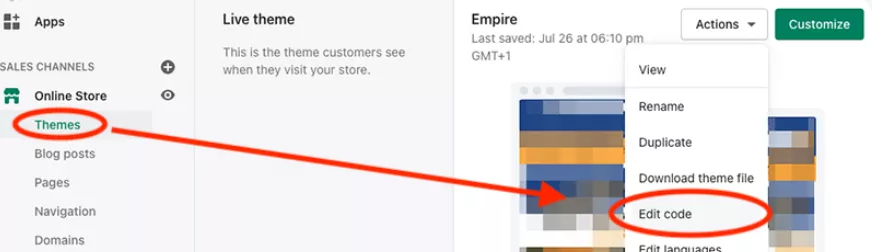
Structured data can be easily added to the HTML of Shopify webpages through their built-in code editor. To access it, open your product admin page and click on “Edit HTML/CSS” in the top menu bar.

Once inside the code editor, select your template from the list and add your structured data to the <head> section of the template. Once you’re done, click save, and your structured data will be live on the page.
Shopify Rich Snippets Frequently Asked Questions
What are the benefits of rich snippets?
Rich snippets provide a more visually appealing and informative representation of your website in search engine results. This can help draw user attention, improve click-through rates, and increase overall visibility in the SERPs.
What is the difference between structured data and rich snippets?
Structured data is a code-based language that helps search engines understand the context of your website. Rich snippets are the visual representations of this structured data in the form of enhanced search results.
Do rich snippets improve SEO?
Yes, rich snippets can have a positive effect on SEO. You can increase click-through rates and enhance your ranking potential by providing additional information about your website in the SERPs.
How many structured snippets should you have?
It’s recommended to implement structured data across all your web pages. However, the types and amount of structured data you use can vary depending on the page content. It’s important to use only relevant markup and avoid adding unnecessary schema.