Shopify Product Tags SEO: Beginners Guide
Are you looking to make the most of your Shopify store and maximize sales?
One way to do so is by utilizing product tags. Product tags are a great tool to help you organize, categorize, and highlight products in your store. With the right use of product tags, customers can find exactly what they're looking for quickly and easily.
In this article, we'll explain what Shopify product tags are and how you can use them to improve customer experience in your store.
What are Shopify Product Tags?
Shopify product tags are labels that you can assign to products to organize them. They help categorize products so customers can find items easily and quickly. For example, you might assign a tag for "pants" or "dresses" if you sell clothes.

Product tags also allow merchants to highlight specific items or collections. You might assign a product tag for "best sellers" or "new arrivals".
Product tags are also useful for optimizing your store's search engine optimization (Shopify SEO). By assigning relevant tags, you're helping customers find the products they want more quickly and easily.
This helps encourage customers to browse around your store and purchase from you instead of going to a competitor's website.
In addition, product tags can help you easily identify which products are selling well and which ones need improvement. When you see a product tag that isn't performing as expected, you can review the listing and tweak it for better results.
Should You Use Product Tags for SEO?
Yes! Product tags can help you improve the visibility of products in search engine results pages (SERPs). The more relevant product tags you assign, the easier it is for customers to find your products.
It's important, however, to only use relevant product tags related to the product. Using irrelevant or unrelated tags won't help customers find items and could hurt your store's ranking in SERPs.
For example, you have a product tag for "dresses". If you assign this tag to a product that isn't a dress, it won't be helpful to customers searching for dresses and could potentially harm your SEO ranking.
On the other hand, say you have a product label called "colour_blue" applied to products within five distinct collections.
As a result, five separate pages will be generated automatically. However, these pages will contain duplicate content that cannot be customized.
In conclusion, product tags can greatly improve your store's visibility and customer experience. Make sure only to assign relevant tags related to the products to get the most out of them. With the right use of product tags, you'll be able to organize your store better and provide customers with enhanced shopping.
Fixing Product Tag SEO issues
When SEO issues arise due to product tags, taking action quickly is important. You can start by reviewing which product tags are causing the issue and removing any irrelevant ones. This will help improve the overall visibility of your store's products in SERPs.
Next, you'll want to ensure all your product tags are properly optimized. This includes ensuring they are relevant to the product page, using keywords that customers may be searching for, and ensuring all your tags are unique.
Furthermore, monitoring how many product tags you're assigning to each product listing is important. Too many irrelevant tags can hurt your store's SEO ranking, while too few can prevent customers from finding what they want.
You could encounter three issues while using product tags for SEO: duplicate content, lack of personalization, and incorrect optimization.
Thin Content
If the content on your product tag pages is too thin, it may be difficult for customers to find what they want. Try adding more detailed information about each item or collection to avoid this issue. This could include descriptions of the items, images and/or videos, customer reviews, and other related products that customers might be interested in.
Wasted Crawl Budget
If you have too many product tags, it can waste the search engine's crawl budget. This means that the search engine spends too much time and resources trying to index your irrelevant product tags. To avoid this issue, only assign relevant product tags to products and make sure they are unique.
Missed Opportunities
The pages generated when assigning a product tag such as "colour_blue" to multiple collections may have good keyword potential. However, these pages cannot be optimized for SEO without further customization. This is because the content on the page will be duplicated across all collections and lack personalization or any ability to customize. Without optimizing the product tags, you miss opportunities to rank higher in SERPs.
Actionable Tips to Improve Your Shopify SEO
1) Find out if your website is affected by Product Tag issues.
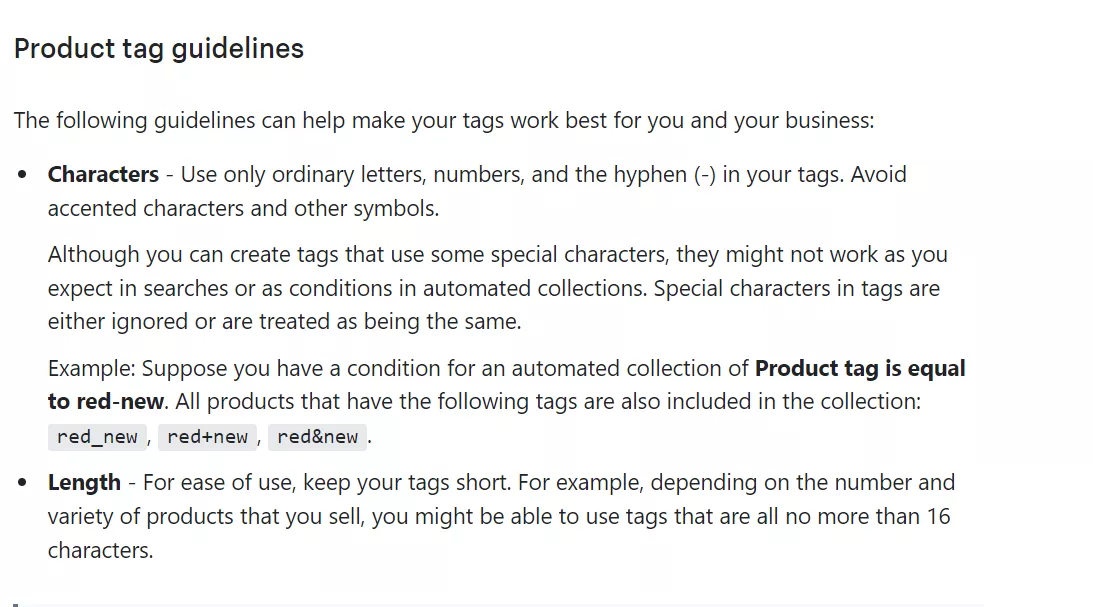
First and foremost, make sure to check out Shopify’s product tag guidelines before adding multiple/bulk tags.

Does utilizing product tags impact my website's SEO? It likely does.
However, you can verify the impact by following these steps:
Conduct a Google search using the "site:" and "intitle:" operators. For example: site:example.com/collections/ intitle:tagged. This search will provide a list of all indexed product tags. You must manually examine your collections for filter options if no tags are displayed.
Open the tag page and view its source code (right click > view page source).
Look for a Canonical Tag or Noindex meta tag. You can use the search function (Ctrl + F) to find instances of "canonical" or "noindex" within the source code. If no such tags are present, it means they do not exist.
In the case of a canonical tag, check whether it points to itself or the main collection. It should ideally point to the main collection.
If there is neither a canonical tag nor a noindex tag, check your Robots.txt file. Access yourwebsite.com/robots.txt and verify if a rule disallows access to /collections//. If such a rule does not exist, your product tags can be crawled and indexed.
2) Canonicalise Product Tags
Adding a canonical tag to a product tag page will tell search engines that this page should not be indexed and the content should be attributed to the main collection page. This way, you can avoid any issues with duplicate content.
3) Optimise Each Product Tag
Each product tag page should have unique, keyword-rich content. This includes product descriptions, images, videos, customer reviews, and other products. You should also ensure that the metadata (title tags, H1s, etc.) is optimized for each product tag page to maximize visibility in SERPs.
4) NoIndex Unnecessary Product Tags
If you have product tags that do not provide value to customers, then it is best to noindex them. This will prevent search engines from crawling and indexing these pages, which could lead to issues with duplicate content.
5) Monitor the Number of Product Tags
Keeping track of the number of product tags you assign to each listing is important. Too many irrelevant tags can hurt your store's SEO ranking, and too few could prevent customers from finding what they're looking for.
6) Block Crawlable Product Tag Pages
Product tag pages should be blocked from being crawled and indexed. This can be done by adding a noindex meta tag or robots rule to the page.
To achieve this, you can make the necessary modifications to your robots.txt.liquid file (if it doesn't exist, you may need to create it) by adding an extra rule similar to the following:
{%- if group.user_agent.value == '' -%}
{{ 'Disallow: /collections//*' }}
{%- endif -%}
7) Delete Them
If you find completely irrelevant product tags, it is best to delete them.
If you aren't utilizing product tags in your website's theme to filter products, it might be simple to delete them altogether. This action will effectively resolve the problem.

However, it is crucial to exercise caution and implement 301 redirects for the deleted product tags, redirecting them to the main collection. This precaution is necessary to avoid generating numerous 404 error pages, particularly if the tags are indexed or have associated backlinks.
Shopify Product Tags: Frequently Asked Questions
Are Shopify product tags searchable?
Yes, product tags are searchable. Shopify customers use product tags for filtering and sorting items in the collection pages of their stores. Search engine crawlers also use these tags to index the site, helping it to rank higher in SERPs.
Do Shopify product tags improve SEO?
Yes, Shopify product tags can improve SEO when used correctly. Product tags should be optimized with keyword-rich content and unique metadata to ensure they are visible in SERPs. In addition, product tag pages should be canonicalized or noindexed to avoid issues with duplicate content.
What is the difference between tags and collections in Shopify?
Tags are used to group related products on a store's collection page. They allow customers to filter quickly and sort items according to their preferences, while collections refer to the main product categories in the store. Both tags and collections are important for improving SEO and visibility in SERPs.
How do I automatically add tags in Shopify?
You can automatically add tags to products in Shopify by using the Bulk Actions feature.
This allows you to quickly apply multiple tags to a selection of products with just a few clicks. You can also use automation apps such as Oberlo and Flow to automate the tagging process.
By leveraging Shopify product tags effectively, you will be able to boost visibility in SERPs and provide customers with the convenience of customized product collections. It is essential to conduct regular audits of your shop's tags, optimize them for SEO, and ensure they block access when required.
With the right strategies, you can ensure that your Shopify store stands out from the competition.
Mastering Rich Snippets: Tutorial for Shopify Store Owners
Ready to spice up your search results and give them a little extra flair? Well, let me introduce you to a game-changer in the world of Shopify SEO – Rich Snippets!
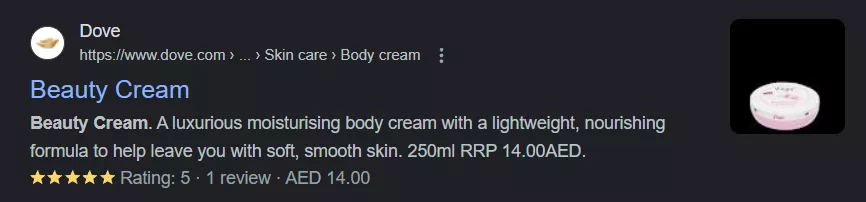
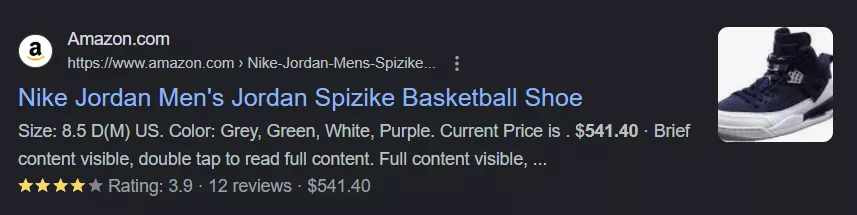
Picture this: you're scrolling through search results, and suddenly, one listing catches your eye with a star rating, review count, and maybe even a mouth-watering image.
That's a Rich Snippet in action! These little gems are like a mini advertisement for your website, grabbing attention and enticing users to click.
So, what exactly are Rich Snippets? They're like the VIP section of search results, providing additional information immediately. With Rich Snippets, you can showcase important details about your content, such as ratings, prices, availability, and more.
It's like giving your website a stylish makeover that searchers can't resist! But there's more to Rich Snippets than just looking good!
This article teaches you how to implement and optimize Rich Snippets on your Shopify store.
What are Rich Snippets?
Rich Snippets are special pieces of code you add to your webpages that help search engines better understand the content.
This not only helps with ranking but also allows you to showcase extra information in search results which can be incredibly useful for drawing eyes and clicks.
When someone searches for a product or service related to your business, having a Rich Snippet show up in the results can be the difference between someone clicking on you or your competitor.
Types of Rich Snippets for eCommerce
For eCommerce websites, there are a variety of Rich Snippets available for use, such as:
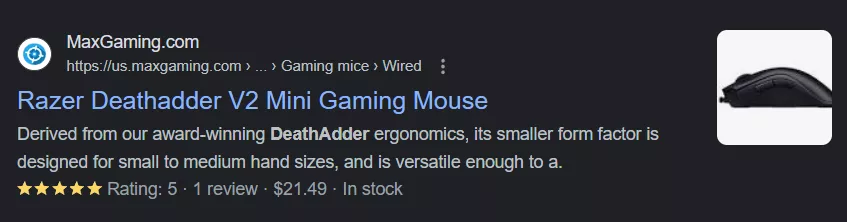
Reviews: Displays the average rating for a product, plus the number of reviews.

Price: Shows the current price and additional information such as currency, availability, and discounts.

Product: Showcase an image of your product, description, and review ratings.

Events: Add dates, locations, and ticket information to search results.
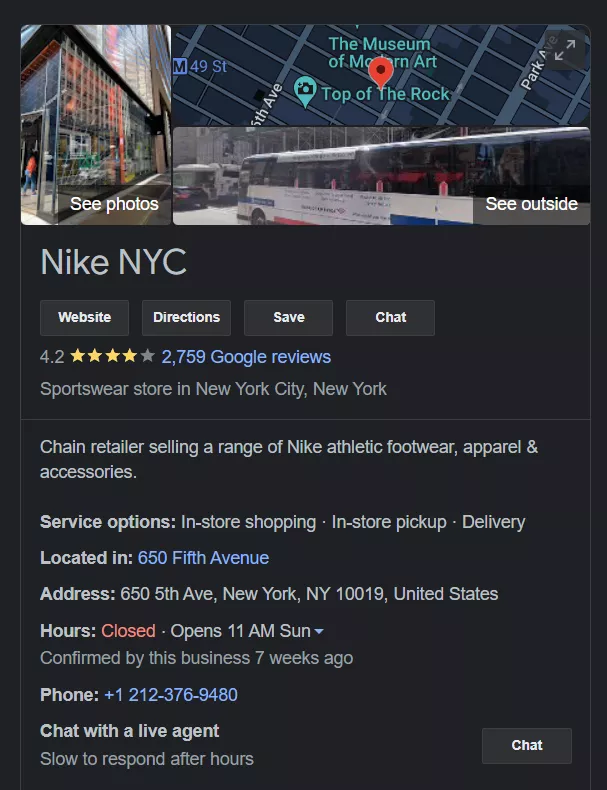
Organization: Displays the business name, logo, address, and contact information.

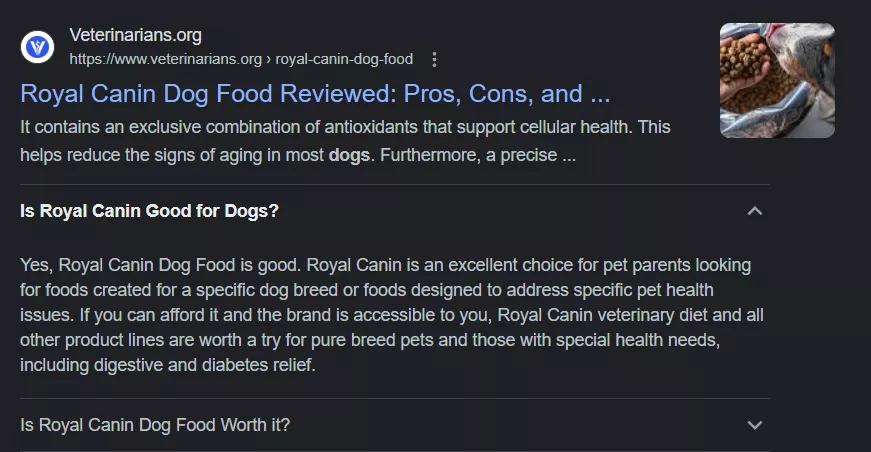
Frequently Asked Questions: Shows questions and answers related to your products or services.

What is a Structured Data?
Structured data is the code that enables Rich Snippets to appear in search results. It takes your content and breaks it down into smaller elements, such as titles, descriptions, ratings, etc. This makes it easier for search engines like Google to understand what your page is about and rank it accordingly.
Like any other code, you must use specific syntax when writing structured data. Several types of structured data languages are in use today, but the most popular ones are Schema.org and JSON-LD.
Structured Data Basics
There are 3 structured data formats:
- JSON-LD
- Microdata
- RDFa
When it comes to structured data, three main formats are commonly used:
JSON-LD (JavaScript Object Notation for Linked Data)
JSON-LD is a lightweight and flexible format that allows webmasters to include structured data within a web page's HTML. It uses a script tag to embed the structured data directly into the page's code, making it easy to implement and maintain. JSON-LD follows the Linked Data standards, making it compatible with other linked data sources on the web.
RDFa (Resource Description Framework in Attributes)
RDFa is an extension of HTML and XML that allows the embedding of structured data directly into the markup of web pages. It uses attributes within HTML tags to define the relationships and properties of the content. RDFa provides a way to add semantic information to the existing HTML elements, making it accessible to humans and machines.
Microdata
Microdata is another format for adding structured data to web pages. It uses HTML5 attributes to mark up specific elements and associate them with predefined item types and properties. Microdata follows a straightforward syntax that allows webmasters to include structured data directly within the HTML tags of their content.
Each of these structured data formats has its own syntax and implementation approach. However, they all serve the same purpose of organizing and labeling data in a structured manner, making it easier for search engines and other systems to understand and interpret the content on a web page.
It's worth noting that while these formats differ in syntax, they all adhere to the schema.org vocabulary, which provides a standardized set of schemas and types that can be used to define the structured data elements on a webpage.
By using any of these structured data formats, webmasters can enhance the visibility and relevance of their content in search engine results, leading to better indexing, richer search snippets, and improved user experiences.
Structured Data Types
Product: This structured data type allows you to provide detailed information about each individual product you offer. It lets you specify attributes such as product name, description, price, availability, etc.
Offer: With the "Offer" structured data. You can describe the specific pricing options and details associated with your products. It allows you to include information such as price, currency, availability, and any special offers or discounts.
AggregateRating: This structured data type lets you summarize the overall rating and reviews for each product. It provides a consolidated rating based on multiple reviews and the total number of reviews received.
Article: If you have a blog or publish articles on your website, the "Article" structured data is perfect for describing your blog posts and articles. It lets you provide details like the article title, author, publication date, and a brief summary.
Organization: The "Organization" structured data type allows you to provide comprehensive details about your company. It includes the company name, logo, address, contact details, social media profiles, and more.
WebSite: This structured data type describes how to search and navigate your website effectively. It provides essential information about the organization of your website, including the URL structure, site name, search features, and other relevant details.
BreadcrumbList: Breadcrumbs provide a navigational hierarchy for your website pages, and the "BreadcrumbList" structured data helps describe this hierarchy. It allows you to specify the sequence of pages leading to the current page, enhancing user understanding and navigation.
FAQPage: Frequently Asked Questions (FAQs) are common on many websites, and the "FAQPage" structured data type helps describe the questions and answers used on your pages. It enables you to provide a list of frequently asked questions along with their corresponding answers.
Recommendations for Shopify stores
Implementing structured data can be beneficial for every page in an eCommerce store. It helps search engines understand the context of a page better, leading to richer search snippets and higher ranking potential.
While each eCommerce store may have unique characteristics, there are generally recommended types of pages and structured data to consider.
Homepage:
Organization: Utilize this structured data to provide comprehensive details about your company.
WebSite: Use this markup to guide search engines on how to navigate and search your eCommerce website effectively.
Collection Pages:
BreadcrumbList: Ensure your breadcrumb navigation is marked up with schema to link back to the homepage and potentially parent collections, facilitating search engine understanding.
FAQPage: Include a list of frequently asked questions on your collections page, and mark it up as FAQPage to provide additional valuable content and increase the likelihood of a rich snippet.
Products:
BreadcrumbList: Make sure your breadcrumb navigation is marked up to include links back to the homepage, relevant collections, and sub-collections.
Product: Using structured data to help search engines understand and present this information accurately, describe the specific product details.
Offer: Provide structured data to describe each product's pricing options and stock availability.
AggregateRating: Summarize each product's overall rating and reviews, enhancing user insights and search engine comprehension.
Blog Posts:
BreadcrumbList: Use schema markup on your breadcrumb navigation, linking it to the homepage and the primary blog page.
Article: Employ structured data to describe important elements of your blog posts, including the title, author, and content.
Checking your existing structured data
Once you've implemented structured data on your web pages, checking and monitoring how search engines interpret this data is important. You'll want to ensure that the information presented in the SERP is accurate and up-to-date.
Shopify provides an excellent tool called Rich Snippets that can be used to check and monitor your structured data. This tool will allow you to test the legitimacy of your markup and verify how search engines interpret it.
It also provides helpful insights on what can be improved or changed, allowing you to optimize your structured data for better visibility and performance in SERPs.
Alternatively, you can also use Google Search Console for a site-wide check-up.
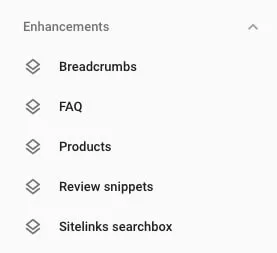
You'll find a handy "enhancements" section in the sidebar within the GSC interface. This section provides valuable insights and recommendations for structured data implementation across your website.

By navigating to the "enhancements" section, you can uncover any issues or opportunities related to structured data on your site. GSC will highlight any errors, warnings, or valid items it detects, helping you identify areas for improvement.
Furthermore, GSC offers guidance and suggestions on how to resolve any structured data issues it identifies. It provides specific details and explanations, ensuring you have the necessary information to take appropriate action.
Using GSC for your site-wide check-up ensures you have a comprehensive understanding of the structured data landscape on your website.
Checking Individual Pages
To check individual pages using the Rich Results Test, you can follow these steps:
Access the Rich Results Test: Visit the Google Rich Results Test tool.

1) Enter the URL: In the tool's interface, enter the URL of the specific page you want to check for rich results. You can manually type in the URL or copy and paste it into the provided field.
2) Initiate the test: Click on the "Test URL" button to initiate the test. The tool will then analyze the page and provide a detailed report on the rich results detected.
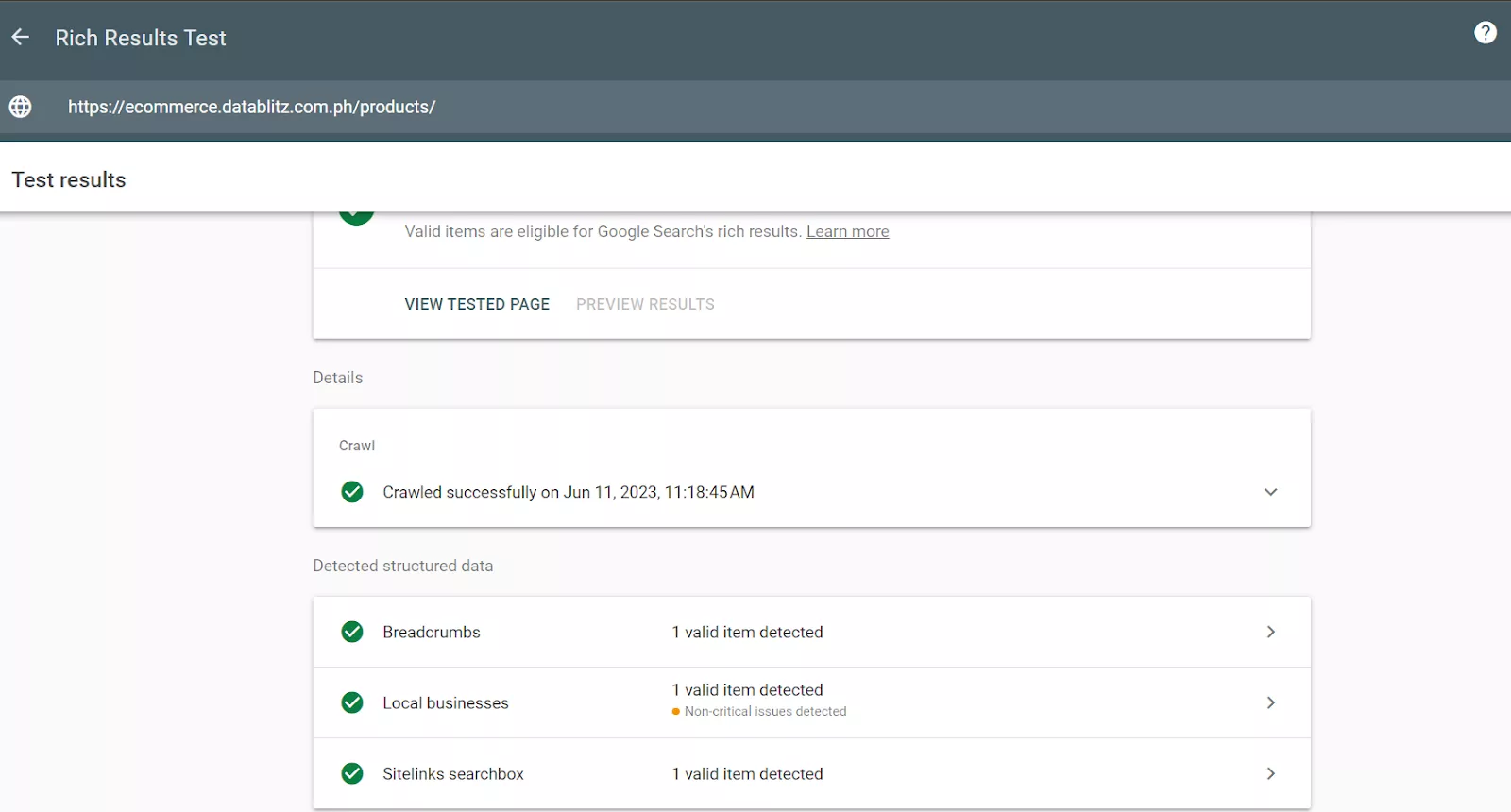
3) Review the results: The Rich Results Test will display the outcome of the analysis. It will indicate whether any eligible rich results were found on the page and provide a summary of the detected rich results, if applicable.

4) Explore the details: You can further explore the details of the detected rich results by expanding the individual result sections in the report. This will provide insights into the specific structured data markup and its impact on the page's appearance in search results.
5) Address any issues: If any issues or errors are identified, the Rich Results Test will highlight them in the report. It will provide guidance and suggestions on fixing the issues, helping you ensure that your page meets the requirements for rich results.
How to add Structured Data to Shopify
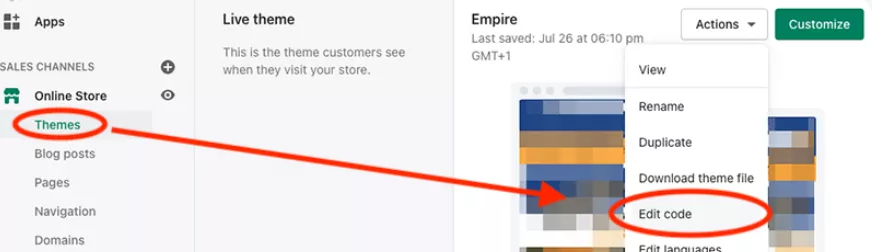
Structured data can be easily added to the HTML of Shopify webpages through their built-in code editor. To access it, open your product admin page and click on "Edit HTML/CSS" in the top menu bar.

Once inside the code editor, select your template from the list and add your structured data to the <head> section of the template. Once you're done, click save, and your structured data will be live on the page.
Shopify Rich Snippets Frequently Asked Questions
What are the benefits of rich snippets?
Rich snippets provide a more visually appealing and informative representation of your website in search engine results. This can help draw user attention, improve click-through rates, and increase overall visibility in the SERPs.
What is the difference between structured data and rich snippets?
Structured data is a code-based language that helps search engines understand the context of your website. Rich snippets are the visual representations of this structured data in the form of enhanced search results.
Do rich snippets improve SEO?
Yes, rich snippets can have a positive effect on SEO. You can increase click-through rates and enhance your ranking potential by providing additional information about your website in the SERPs.
How many structured snippets should you have?
It’s recommended to implement structured data across all your web pages. However, the types and amount of structured data you use can vary depending on the page content. It's important to use only relevant markup and avoid adding unnecessary schema.

